Shopify vous permet de créer jusqu'à 3 variantes de produits, telles que la taille, la couleur et le matériau pour un produit donné. En outre, Shopify part du principe que toute combinaison de ces options est une variante. Cela peut facilement poser des problèmes aux marchands qui ont beaucoup d'options de personnalisation, car Shopify a également un nombre maximum de variantes (100). Donc, si vous êtes un marchand sur Shopify et que vous cherchez un moyen d'étendre cette limite pour offrir plus d'options à vos clients et que vous n'êtes pas particulièrement enclin à dépenser 10$-50$+ par mois pour une application, continuez à lire parce que je vais vous montrer comment le faire vous-même complètement gratuitement !
IMPORTANT
Les propriétés des articles présentent certaines limites. Contrairement aux variantes de produit, vous ne pouvez pas assurer le suivi des stocks ni modifier le prix du produit avec vos champs personnalisés supplémentaires. Si vous décidez de créer une boîte groupée et de permettre à vos clients de choisir plusieurs produits pour remplir cette boîte, vous devez être sûr que vous ne serez pas confronté à une pénurie de stock, car vous pourriez dépasser les quantités disponibles sans avoir aucune garantie de Shopify. Les options sélectionnées par le client n'affecteront en aucun cas le prix.
Vous pouvez utiliser cette solution pour créer des offres groupées, personnaliser un produit et bien plus encore !
Étape 1 : créer un nouveau modèle de produit
Tout d'abord, vous devrez créer un nouveau modèle de produit pour appliquer ces options uniquement aux produits que vous souhaitez.
Pour créer un nouveau modèle de page produit :
- Dans l'administration de Shopify, allez dans Boutique en ligne > Thèmes.
- Trouvez le thème que vous voulez modifier, puis cliquez sur Actions > Modifier le code.
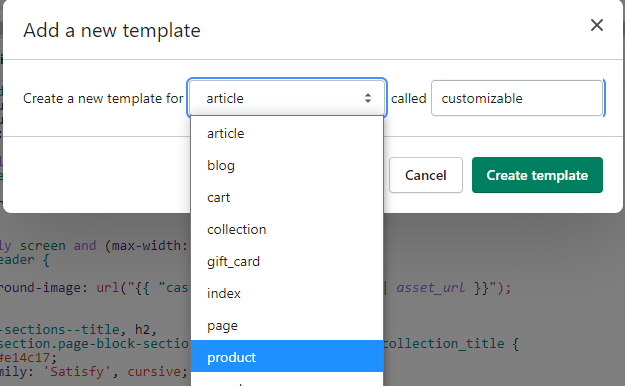
- Dans le répertoire Templates , cliquez sur Add a new template.
- Choisissez le produit dans le menu déroulant, et nommez le modèle comme vous le souhaitez (mais n'oubliez pas que ce sera le nom du modèle que vous appliquerez à vos produits, alors veillez à utiliser un nom descriptif afin de pouvoir vous rappeler quel modèle fait quoi lorsque vous aurez d'autres modèles à l'avenir). Pour les besoins de ce tutoriel, nous appellerons le nôtre "personnalisable".

- Cliquez sur créer un modèle. Cela crée une copie de votre modèle product.liquid appelée product.customizable.liquid. Le nouveau fichier s'ouvre dans l'éditeur de code.
- Deux options s'offrent alors à vous. Vous pouvez décider de créer une toute nouvelle section pour votre modèle en copiant le code de votre product.template actuel et apporter les modifications dans cette nouvelle section. Dans ce cas, veillez à remplacer 'product-template' de {% section 'product-template' %} par le nom de la section que vous avez créée. L'autre option possible est un peu plus simpliste, vous pouvez utiliser le product.template actuel et ajouter une condition de visibilité. Nous choisirons la deuxième option pour ce tutoriel, mais gardez à l'esprit qu'il serait préférable de choisir la première option, car elle peut rapidement devenir encombrante lorsque vous commencez à créer de plus en plus de modèles. Si vous n'avez qu'un seul produit auquel vous souhaitez ajouter une option de personnalisation, la deuxième option fera l'affaire.
Étape 2 : Création de vos options de personnalisation
Vous pouvez ajouter autant de champs de formulaire personnalisés à votre page de produit que vous le souhaitez. Vous pouvez utiliser l'outil Shopify UI Elements Generator pour générer facilement le code HTML et Liquid pour chaque champ de formulaire que vous souhaitez ajouter à votre page de panier. Cet outil a été créé par Shopify pour simplifier le processus d'ajout d'éléments d'interface utilisateur personnalisés, tels que des champs de formulaire et des icônes, aux thèmes Shopify.
- Accédez à l'outil de génération d'éléments d'interface utilisateur de Shopify.
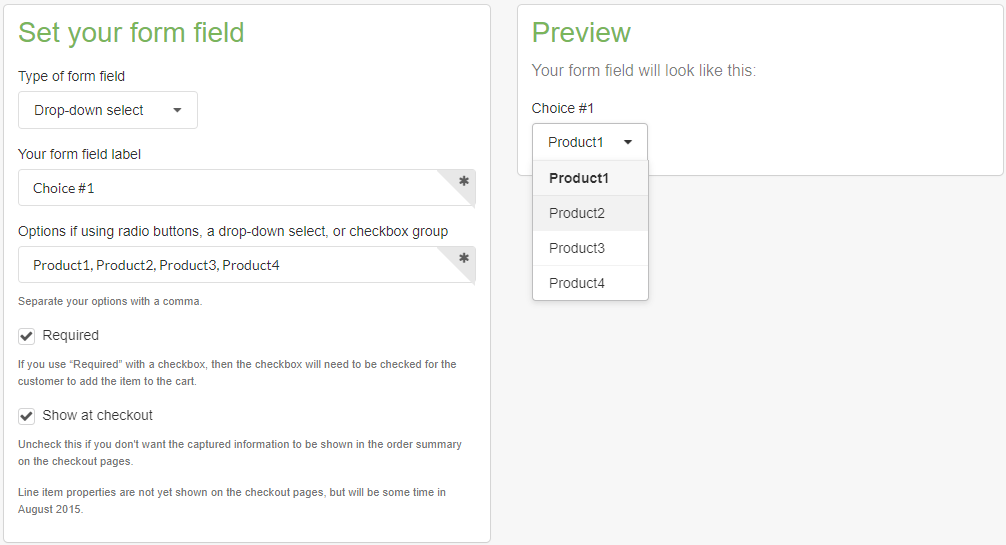
- Dans la section " Définir votre champ de formulaire ", sélectionnez le type d'élément de formulaire que vous souhaitez utiliser dans le menu déroulant " Type de champ de formulaire ".
- Si vous souhaitez que votre thème empêche les clients d'ajouter un produit au panier avant d'avoir rempli le champ de votre formulaire, cochez la case Requis.
- Vous pouvez voir un aperçu de votre champ de formulaire dans la section " Aperçu".

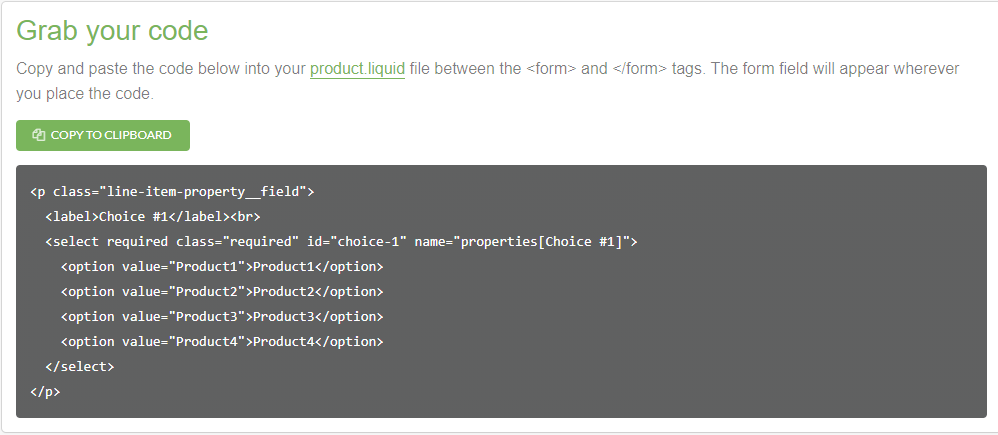
5. Copiez le code généré dans la case de la section Grab your code:

Vous pouvez modifier le texte à l'intérieur du [] du tableau de propriétés 'properties[Choice #1]'. Le texte à l'intérieur, ici 'Choice #1', sera affiché comme titre de la personnalisation. Veillez donc à ce qu'il soit suffisamment descriptif pour que vous sachiez de quoi il s'agit lorsque vous recevez une commande, et pour que le client puisse s'assurer que ses choix ont été correctement enregistrés. Le client verra les articles dans le panier, à la caisse et au reçu.
Étape 3 : Ajout du code au modèle de produit
Pour ajouter des champs de formulaire personnalisés à votre modèle :
- Depuis votre administration Shopify, allez dans Boutique en ligne > Thèmes.
- Trouvez le thème que vous voulez modifier, puis cliquez sur Actions > Modifier le code.
- Dans le répertoire Sections, cliquez sur product-template.liquid si vous avez choisi l'option 2 de la section 1.6 ou sur la section du modèle de produit que vous avez créée si vous avez choisi l'option 1.
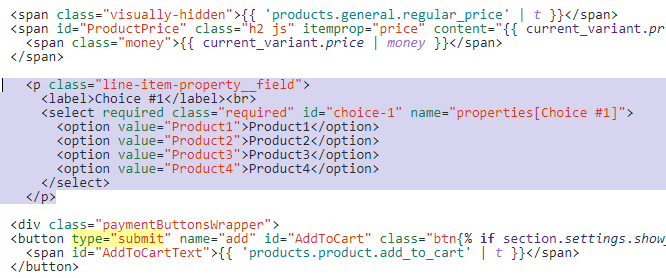
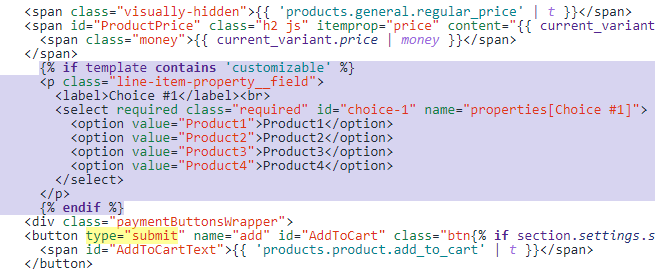
- Hit CTRL + F and search for type="submit". If the search doesn't return anything try looking for something that looks like that: {% form 'product', product, id: "AddToCartForm" %}. This is part of the code for the Add to cart button.
- Pour ceux qui ont choisi l'option 1 de la section 1.6. Sur une nouvelle ligne au-dessus du bloc de code qui contient le bouton Ajouter au panier, collez les champs de formulaire pour la personnalisation de votre produit que nous avons copiés à l'étape 2 :

- For those who chose option #2 in section 1.6. Do the same thing we did in the last step but add {% if template contains 'customizable' %} before your code and {% endif %} on a new line after your pasted code:

- The line where you place the code determines where the form field will appear on your product page. You can experiment with putting the code in different places in the file between {% form 'product', product, id: "AddToCartForm" %} and type="submit". If you paste it outside of those lines your selector might still show but it will not register the data selected by your customers.
- Cliquez sur Enregistrer
Étape 4 : Appliquer votre nouveau modèle à un produit
Pour appliquer un modèle à un produit :
- Dans votre administration Shopify, allez dans Produits > Tous les produits.
- Cliquez sur le nom du produit qui utilisera votre nouveau modèle.
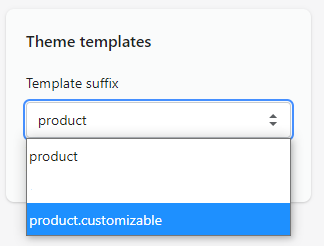
- Dans la section Modèles de thèmes, choisissez le modèle que vous avez créé aux étapes précédentes dans le menu Modèle de produit.

- Cliquez sur Enregistrer
Étape 5 : Test et révision
Maintenant que vous avez ajouté les propriétés des articles de ligne à vos produits, nous devons tester votre site web pour voir si la sélection des clients sera correctement enregistrée.
- Allez sur la page du produit sur laquelle vous avez appliqué votre modèle personnalisé.
- Vérifiez que vos options de personnalisation s'affichent correctement. Vous pouvez ajouter quelques lignes de css aux fichiers css de votre thème pour corriger certains problèmes de style.
- Personnalisez votre produit et ajoutez-le à votre panier.
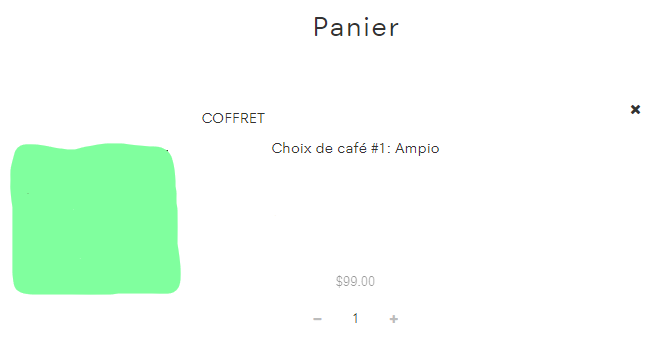
- Vous devriez voir vos personnalisations dans le panier et dans la caisse.

En conclusion, nous avons vu comment ajouter des options de variantes illimitées avec les propriétés d'articles. Les propriétés des articles peuvent être très utiles pour offrir une touche plus personnalisée à vos produits, faire des offres groupées et bien plus encore ! Les propriétés d'articles doivent être considérées avant d'opter pour une application Shopify coûteuse.
Si vous avez du mal à le faire fonctionner avec votre boutique ou si vous préférez qu'un professionnel qualifié modifie votre code, n'hésitez pas à nous contacter et nous serons heureux de vous aider !
Rendez-vous dans le prochain article !



