"Les clients du monde entier apprécient de consulter du contenu dans leur langue maternelle. La traduction du contenu de votre boutique peut entraîner une augmentation des ventes car vos clients internationaux peuvent mieux comprendre votre marketing, les détails des produits, les politiques d'expédition et de retour.
Vous pouvez activer plusieurs langues à partir de votre administration Shopify afin de créer des URL distinctes pour votre contenu traduit. Lorsque les clients atterrissent sur une URL traduite, votre boutique affiche automatiquement la version traduite si des traductions existent.
Lorsqu'il n'existe pas de traduction, votre boutique affiche le contenu dans la langue principale de la boutique. Vous pouvez traduire le contenu de votre boutique en ligne en utilisant une application tierce compatible. Après la traduction de la boutique, les clients peuvent naviguer dans votre boutique, passer à la caisse et recevoir des notifications dans leur langue locale."
(Source : https://help.shopify.com/en/manual/cross-border/multilingual-online-store)
Et si vous avez essayé toutes les solutions proposées et que vous n'arrivez toujours pas à faire traduire certains contenus ? Par exemple, certaines applications ne permettent pas de vendre en plusieurs langues. Cela peut évidemment devenir un problème pour vous, car cela peut créer une incohérence dans votre boutique et même affecter votre score de référencement.
Voici une solution qui vous permet de traduire ce contenu à la dure.
Avertissement : Je vous recommande vivement d'essayer toutes les solutions proposées par Shopify avant d'essayer ceci. Il s'agit plus d'une solution de contournement que d'une véritable solution.
Il est important de mentionner qu'avec cette méthode, vous ne pourrez traduire que le contenu qui est statique. Cela signifie que vous ne pourrez pas traduire les produits affichés pour cette recommandation car ils ne sont pas toujours les mêmes.
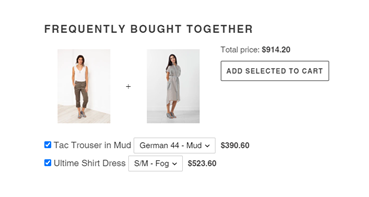
Jetons un coup d'œil à l'application fréquemment achetée ensemble. Elle ne prend pas en charge les langues multiples. Par exemple, si vous avez un site Web en anglais et en français, le texte anglais s'affichera sur la version française du site.

Dans cet exemple, nous allons traduire le titre (" Fréquemment acheté ensemble "), le prix " Prix total : "et le bouton d'ajout au panier "add selected to cart" en français.
1. Trouvez vos sélecteurs pour le contenu que vous voulez traduire.
Ici, nous avons choisi le div englobant qui a été généré par l'application tierce. Il est important de choisir un élément qui est généré par l'application tierce pour que notre code fonctionne. Si l'élément existe déjà avant que l'application tierce ne charge son contenu, une erreur apparaîtra dans votre console et le contenu ne sera pas traduit.

Ouvrez votre inspecteur (F12) ou faites un clic droit et sélectionnez "inspecter". Ensuite, à l'aide du curseur de sélection (CTRL + SHIFT + C), sélectionnez un élément généré par l'application tierce. Ici, le sélecteur pour nous est "#ProductSection-product-template> div.cbb-frequently-bought-container.cbb-desktop-view". Remarquez ici la classe ".cbb-desktop-view "qui semble indiquer que la classe changera sur les appareils mobiles. Puisque nous voulons que le contenu soit traduit sur tous les appareils, nous allons supprimer cette classe pour l'instant dans le sélecteur et laisser la première classe "cbb-frequently-bought-container" être celle que nous supposons identifier correctement la div qui contient le contenu que nous voulons traduire.
Notre sélecteur ressemblera donc à ceci :
document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container") ;
Ce sera notre variable "canvas" dans le code ci-dessous. Trouvez les sélecteurs de vos chaînes non traduites de la même manière que nous l'avons fait en 1.
Ici, nous avons pour le titre: document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container > h2") ;
Si vous regardez de près, c'est la même chose que votre div d'englobage, mais elle cible maintenant l'élément H2 qui représente le titre.
Prix total: document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container >div.cbb-frequently-bought-recommendations-container > div >div.cbb-frequently-bought-total-price-box >span.cbb-frequently-bought-total-price-text") ;
AJOUTER LES PRODUITS CHOISIS AU PANIER: document.querySelector("#ProductSection-product-template> div.cbb-frequently-bought-container >div.cbb-frequently-bought-recommendations-container > div > button >span") ;
2. Modifiez le code
Modifiez le code ci-dessous avec les sélecteurs correspondant au contenu que vous voulez traduire et collez-le au bas de votre fichier liquid correspondant. Par exemple, si le contenu que vous souhaitez traduire se trouve dans le pied de page, vous devez placer ce code dans le fichier footer.liquid. Si vous ne savez pas où le mettre ou si la traduction est nécessaire partout sur votre site, vous pouvez le coller au bas de votre fichier theme.js.
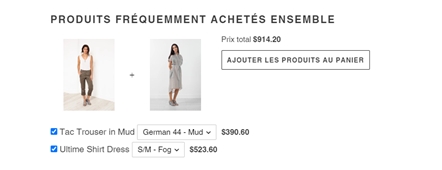
Une fois que vous avez ajouté votre code modifié au bas du fichier .liquid approprié dans Shopify, votre contenu devrait maintenant être traduit correctement lorsque les visiteurs se rendent sur la version française de votre site Web.

L'application fréquemment achetée ensemble a traduit le contenu après avoir exécuté le code.
Comment cela fonctionne-t-il et pourquoi utiliser des observateurs ?
Shopify fonctionne différemment des autres plateformes de commerce électronique telles que Wordpress. Dans Wordpress, les plugins (applications) sont ajoutés directement dans le code source de votre site web. Ce n'est pas le cas pour Shopify qui a un environnement plus fermé. Les applications Shopify ne sont pas codées directement dans Shopify, elles injectent du contenu dans votre site Web sous la forme d'un fichier JavaScript joint. Cela signifie que le contenu de Shopify sera chargé en premier, puis les fichiers JavaScript seront chargés. L'observateur surveille votre page et attend que le contenu spécifié soit actif. Une fois que l'observateur a trouvé le contenu souhaité (une fois qu'il a été chargé), nous déconnectons l'observateur et exécutons le code. En bref, il continue à chercher ce que vous lui dites de chercher jusqu'à ce qu'il le trouve. Une fois qu'il l'a trouvé, il vous en informe et se met en veille. Ce comportement est vraiment utile lorsque vous travaillez avec Shopify, car il repose en grande partie sur des scripts. Si vous n'utilisez pas d'observateur, le code sera exécuté avant le chargement du contenu externe, ne trouvera pas ce que vous cherchez, produira des erreurs et cessera de s'exécuter sans avoir réussi à traduire ce que vous vouliez. Cette solution de contournement fonctionnera avec tout contenu que vous souhaitez traduire, même s'il ne provient pas d'une application tierce. Cependant, je vous conseille vivement de trouver une solution plus fiable s'il ne s'agit pas d'une application tierce, car vous pouvez probablement le traduire avec des solutions officielles.
Vous ne savez toujours pas comment procéder ou si cette solution est la bonne pour vous ? Contactez-nous et nous serons heureux de vous aider !



